Conquer the Web – an API to Check Spelling and Grammar
Raphael Mudge
You’re making the word processor obsolete. Thanks to you we’re composing email in our browsers, writing articles in software like WordPress, and building all kinds of sites that welcome user-generated content.
The web is not ready to replace the word processor yet. The word processor still has something that we don’t.
One of the great powers of the word processor is its magical ability to check my writing and tell me it’s OK. Before the web can replace the word processor this fire must be stolen from the proprietary word processor and brought into more systems.
Meet After the Deadline

After the Deadline is a magical proofreading technology created (not stolen) by rubbing dry sticks together for over a year. After the Deadline is an API that checks spelling, style, and grammar using artificial intelligence. The software is capable of amazing feats. Use it and you may believe Prometheus is chained to the side of a mountain reading and correcting your content for all eternity.
After the Deadline is a software service. Since it’s open source you’re not tied to any vendor and you have access to the code to run your own server.
Add Proofreading to Your Application
Using After the Deadline is seamless thanks to jQuery and TinyMCE plugins that communicate with the server software. You add After the Deadline to an application by loading one of these plugins on your page and adding an After the Deadline button to check the part of the page containing the content.
As an example, here is a bare-minimum After the Deadline integration:
<html>
<head>
<!-- 1. load jQuery -->
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.3/jquery.min.js"></script>
<!-- 2. load AtD/jQuery plugin -->
<script src="scripts/jquery.atd.js"></script>
<!-- 3. load a library to do cross-domain AJAX over CSS -->
<script src="scripts/csshttprequest.js"></script>
<link rel="stylesheet" type="text/css" media="screen" href="css/atd.css" />
</head>
<body>
<div id="preview">heloo world</div>
<p>
<a href="javascript:AtD.checkCrossAJAX('preview');">Proofread!</a>
</p>
</body>
</html>
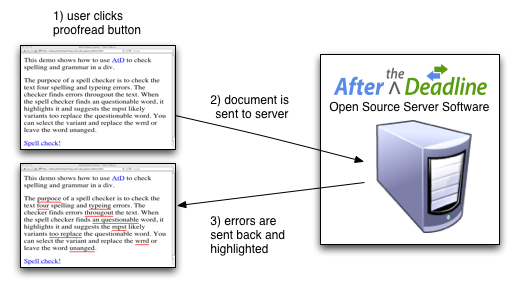
You can try this example on our server. This example loads the necessary resource files and creates a DIV with the ID preview. When the user clicks Spell Check! the AtD.checkCrossAJAX('preview') code is executed. This one function calls make all the magic happen.
This picture shows how it works:

All you need to add AtD to your application is jQuery, our jQuery plugin, and a CSS file to style the menus and errors.
This simple example could serve as the basis for an editorial review feature on a site. Imagine having a button where a site administrator could quickly check the content area for errors. I’m saving textareas and other form elements for the session. Speaking of which:
Come to the Session
Adding grammar, style, and spell checking to your system will be the focus of my Saturday session in the Advanced Development track titled: After the Deadline: an API to Check Spelling and Grammar. Come on by and let’s change the way people write together.
If you have any questions or points you’d like me to discuss, leave them in the comments or contact me rsmudge at gmail dot com.
Raphael is a code hacker and technology entrepreneur. He developed After the Deadline, the intelligent proofreading software used on WordPress.com and available as a free GPL plugin on WordPress.org. Raphael resides in Washington, D.C.